UNIS Drive - DVIR
Summer 2017 - Launched in May 2018

UNIS Drive is a mobile app aimed to help company truck drivers more easily complete their day-to-day tasks. This case study specifically focuses on the DVIR (Driver Vehicle Inspection Report) portion of the app. The DVIR is a report every truck driver must complete before and after their daily tasks to ensure safe operation of their vehicle. I collaborated very closely with the product owner and engineering team on this project.
- Gathered and understood DVIR requirements
- Created high-fidelity mockups of the solutions
- Created screenflow graphics for easier hand-off to developers
- Led user acceptance testing
All truck drivers are required to inspect their truck prior to driving (pre-trip inspection) and after driving (post-trip inspection) everyday. This is a regulation mandated by the Department of Transportation to ensure driver and roadside safety. A thorough truck inspection should take around 15 minutes to complete. Should a vehicle have any defects, it should be marked on the report and given to a mechanic to be fixed and signed off on.

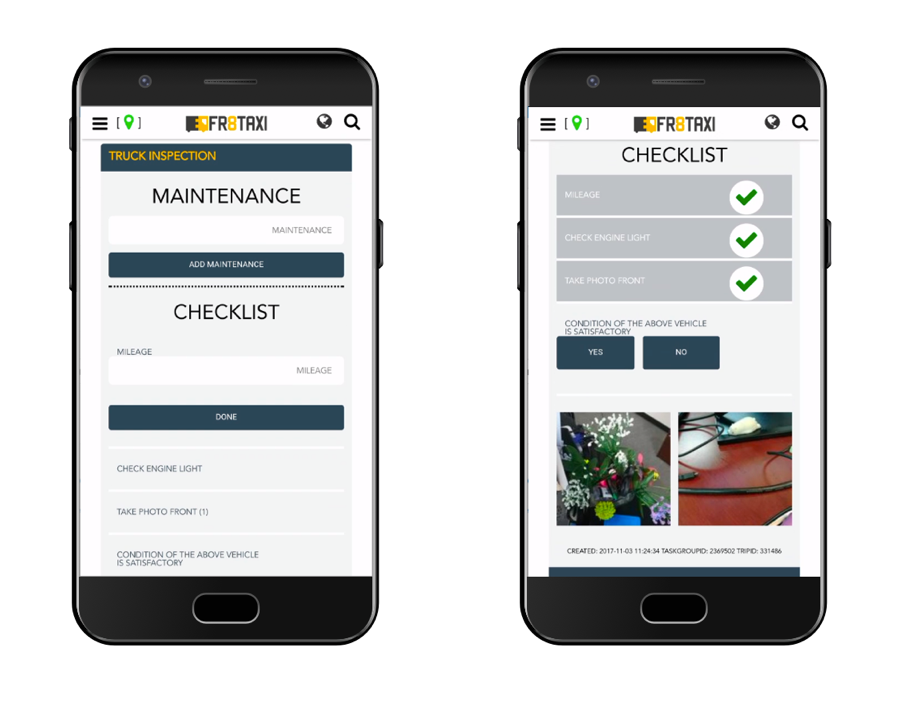
The previous design of the DVIR required the drivers to take photos of the front, back, and sides of the truck. The designers designed it this way in an attempt to force the driver to walk around their truck. But the problem with that was a lot of the the drivers were taking random pictures to skip through this tedious process.

Problem for the Business
The company needed to address the problem of non-compliant drivers uploading random photos in place of proper photos of their truck. Our company had been randomly selected by the Department of Transportation to be audited for how closely we follow the safety and compliance requirements. This was when the business requirements really kicked our butts.
-Lauren Wilson, Former Driver and Current Safety & Compliance Manager
Gathering Requirements

User Requirements
- Fast inspection
- Large touchpoints
- High contrast colors
- Large text and buttons
- Move away from tedious paper reports

Business Requirements
- Accurate translation of the paper inspection to an electronic inspection
- More visibility to company mechanics on the maintenance status of company vehicles
- Force drivers to be more compliant than they are currently
Researching the Guided Inspection
To address the issue of non-compliant drivers, we needed to restructure the DVIR in a way that would guide them through the inspection with easily digestible steps. We decided a guided inspection would force the drivers to go through a step-by-step inspection of their truck. This would have the drivers take closer to the expected 15 minutes for the inspection.
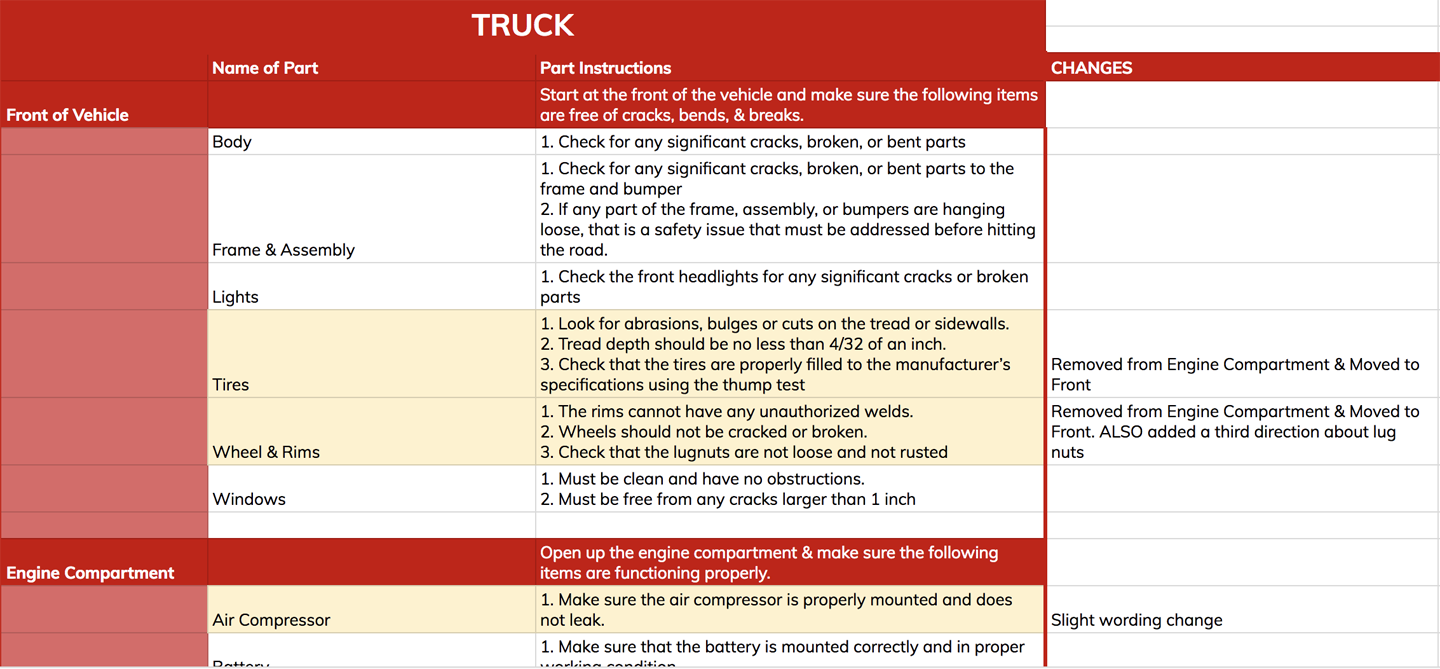
I did a competitive and comparative analysis on how other companies structure guided truck inspections. I cross referenced the parts listed on the paper DVIR with other guided inspections and categorized them into easily identifiable sections of the truck.

This is an excerpt of the document I created to organize the guided inspection. The full document can be found HERE.
I organized a meeting with the company mechanic as well as the company Safety and Compliance manager to verify the accuracy of my findings.
Rapid Prototyping
Keeping the user and business requirements in mind and utilizing the research I had done on guided inspections, I ideated two guided truck inspection designs to present to the team.
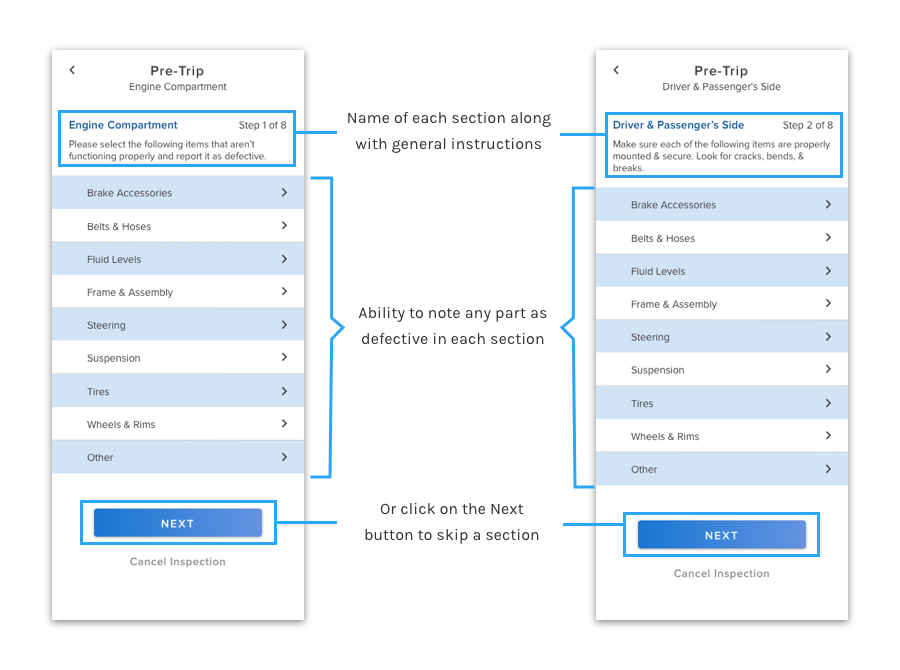
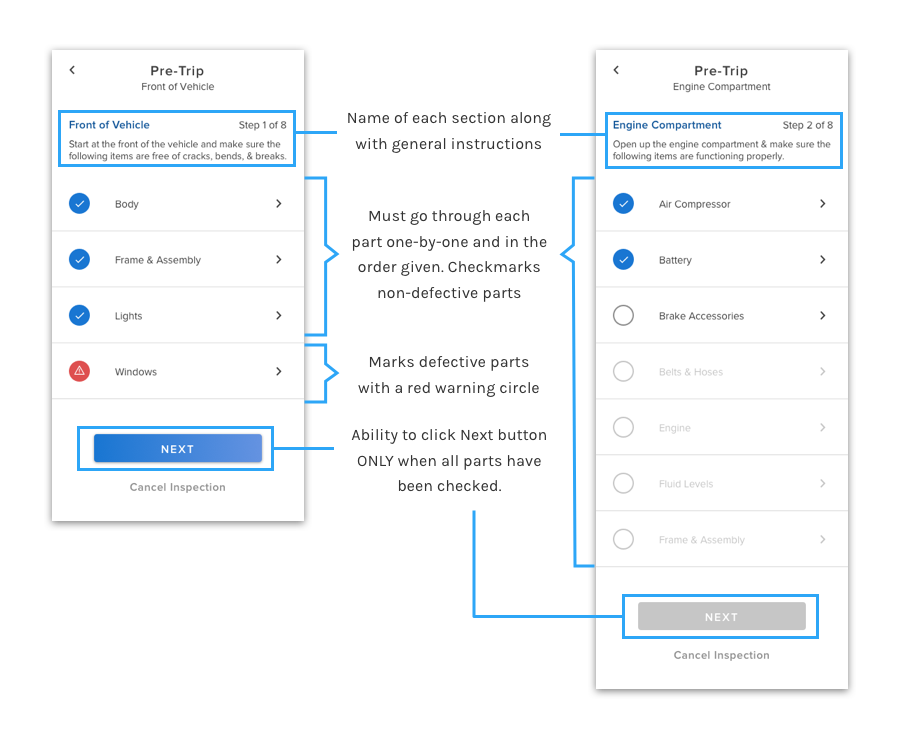
Iteration 1

Iteration 2

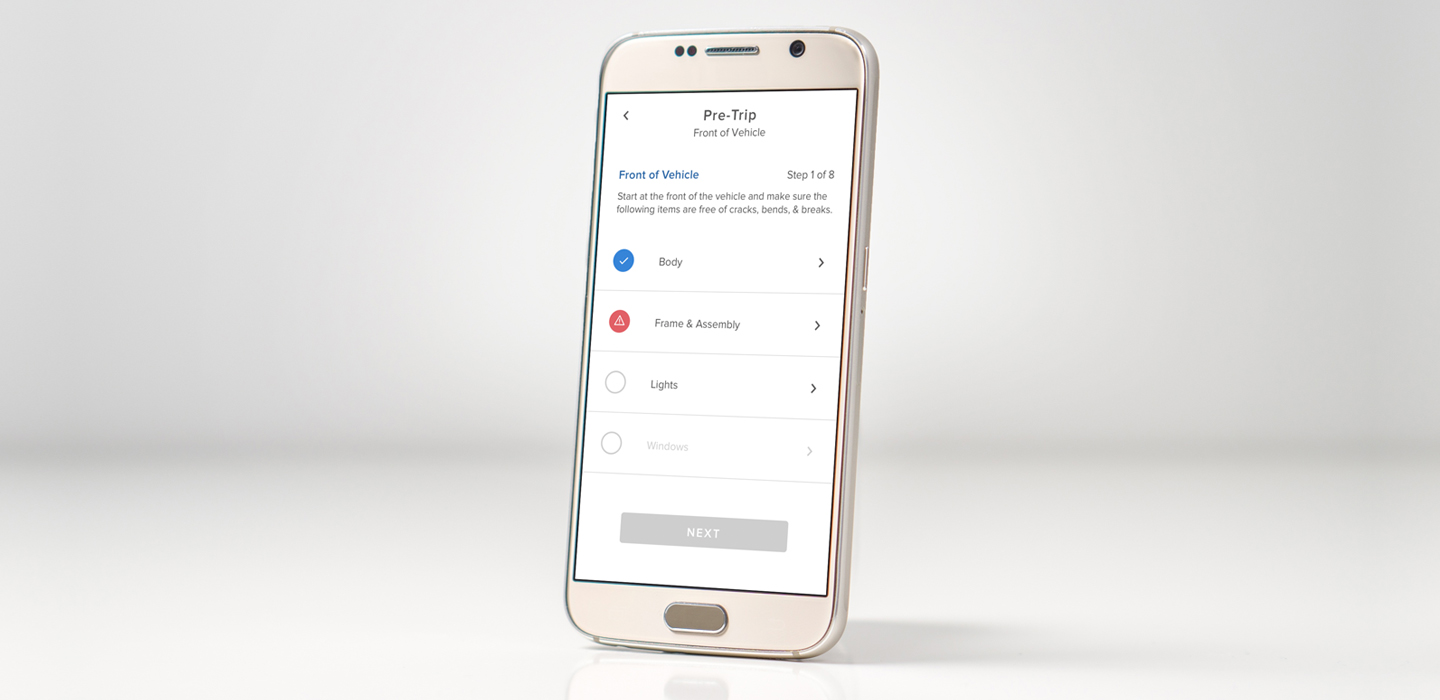
We decided on the second design since it forces the driver to go through each truck part one-by-one and gave more visual feedback on what parts were marked defective.
Passing to Developers
I regretfully didn’t have the time or resources to test my designs on drivers, as the audit deadline was approaching. I had to quickly pass my designs to the developers.
As a former developer, I knew that uploading artboards to Zeplin wouldn’t be enough. So I made detailed flow diagrams on Sketch showing all possible user flows and how screens are linked for each major functionality.

After the DVIR was fully developed, I led an User Acceptance Testing (UAT) session consisting of 5 new drivers and 2 current drivers. Since a group UAT presentation would give less valuable feedback than sitting down with each driver individually, I enlisted the help of 3 of my teammates to assist with user testing.
I created a user testing guide to obtain consistent data for the features I want to test. The user testing guide compiled with all the answers we got from each driver can be found HERE.
Overall, the app was well received! 4 out of 7 liked the guided inspection and found it as a helpful reminder for all the truck parts they need to check. The other 3 found it a bit extensive, but understood that the intention of the design was to enforce compliance.
-Armando Rosete, Company Driver
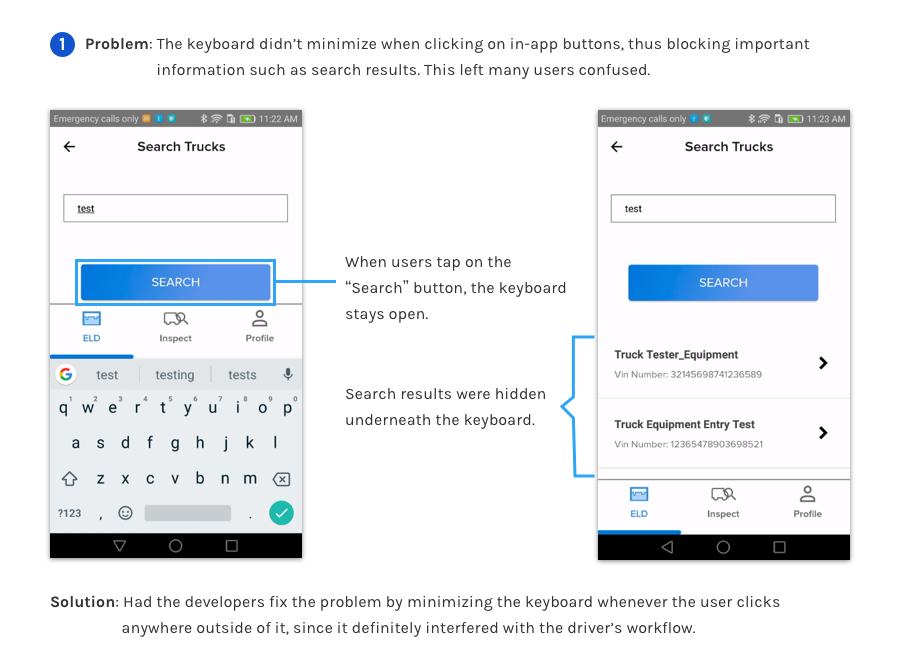
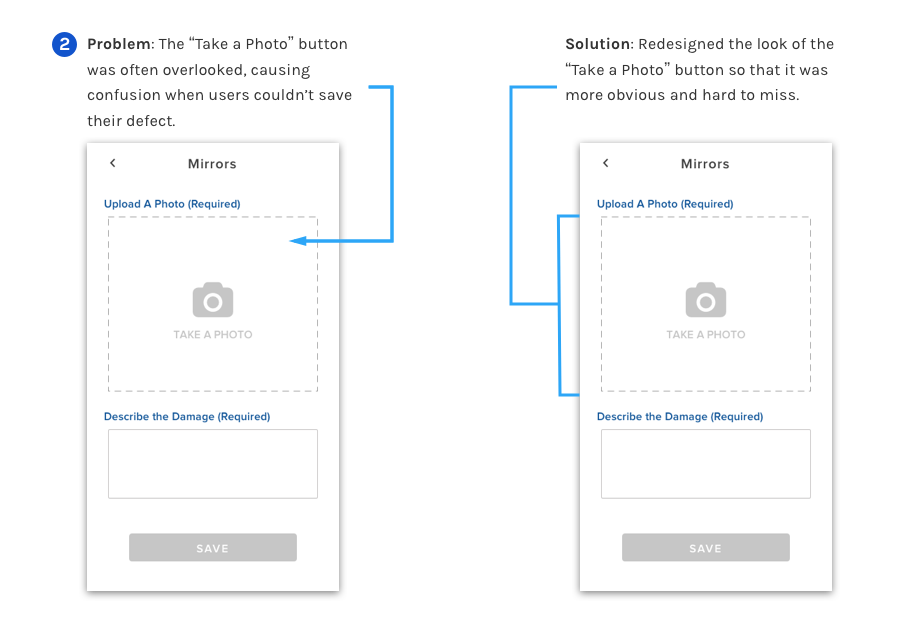
However, we did discover two major usability issues:


The Launch
We successfully launched the DVIR portion of the app on April 23, 2018. It was met with little to no complaints. It helped benefit the company in multiple ways:
- It gave better visibility for driver managers to keep track of non-compliant drivers
- Mechanics can now see ahead of time when a truck needs maintenance
- The company can confidently pass the DOT audit by showing all the electronic DVIR’s the drivers are submitting
Learnings
Despite the successful launch, there are a lot of things I would’ve done differently if given the time and resources.
- I would’ve made sure to test and confirm my design decisions on drivers BEFORE development.
- Having my designs developed first and THEN user testing defied my ideal process. The time constraints really made it hard on me, as the only designer on the team to get proper testing done.
- Similarly, I would’ve wanted to complete UAT much sooner
- Since we had to give time for development, UAT was held 3 days before the launch date. After UAT, there were some UI issues I wanted to fix that couldn’t be fixed in the first release of the app because of this time crunch
- Having been on the developer’s side before, I sympathize with their struggles and understand there are often more important things to fix than UI. So I had to reluctantly forgive a lot of minor UI issues.